Live Photos 是自 iPhone6s 推出的拍攝功能之一,讓用戶可以簡單地拍攝三秒鐘有動態的照片。早前 Apple 開放讓開發人可以將 Live Photos 嵌入 App 裡顯示,而今天 Apple 更推出 LivePhotosKit JS API ,讓架網站的人可以將 Live Photos 嵌入 網頁上,而方法就只不過是上載照片和加兩個標籤而已。
網頁簡易嵌入 Live Photos 方法
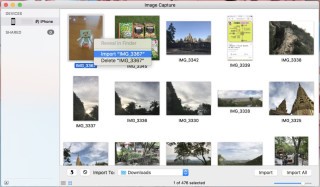
1. 從 iPhone 輸出 Live Photos 到電腦,這會輸出到一個 JPG 檔和一個 MOV 檔;
2. 在 HTML 檔的 head 部分插入以下一句:
<script src=”https://cdn.apple-livephotoskit.com/lpk/1/livephotoskit.js”></script>
3. 在網頁想顯示 Live Photos 位置,插入以下這一段便完成:
<div data-live-photo
data-photo-src=“JPG 檔相對路徑”
data-video-src=“MOV 檔相對路徑”
data-proactively-loads-video=”true”
style=”width:圖片顯示闊度;height:圖片顯示高度;”
></div>
我們製了一個示範圍網頁,大家可以到這裡看看效果。
LivePhotosKit JS 官方文件:按此
其實, Google 去年在 iOS 就推出了《 Motion Stills 》 App ,可以比較方便地將 Live Photos 變換成 GIF 動畫。不過 GIF 圖檔要容量小就要犧牲畫質,而這個 LivePhotosKit JS 就可以原汁原味呈現 Live Photos 效果,還有 API 可讓大家以程式來控制播放。
下載 Motion Stills iOS 版:按此