遊戲設計值得學習的原因之一是包含了完整的設計體驗,在構思至實行的過程中,能令學生從 0 到 1 ,充份體驗每一步製作時要思考的細節。上期提及遊戲的運作原理及學習方式,今期開始動手設計畫面的相關元素。
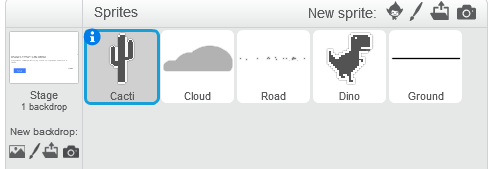
有了遊戲構思後,就是將所想化為實物。遊戲裡第一個元素是畫面,因此就要設計遊戲中的各項視覺組件,當中包括遊戲背景、雲、碎石、平路、仙人掌及小恐龍。各個組件製作的步驟如下:
背景
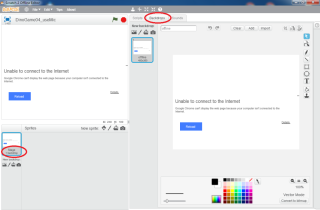
這個遊戲的背景設計非常簡單,基本上是由文字組成。首先按下「 Stage 1 backdrop 」,再按下「 Backdrops 」,便可以在右邊的版面畫上背景圖案。這裏我們可以利用向量圖工具(可以利用右下角的圖標「 Convert to Vector 」或者「 Convert to bitmap 」 來轉換向量圖工具或點陣圖工具),按照下圖繪畫出背景。
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
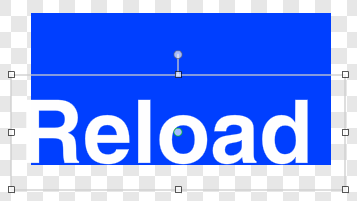
有關遊戲背景中的一個 Reload 按鈕,繪畫技巧是先在該處畫上一個藍色的長方形,然後在長方形上面加上文字「 Reload 」便可完成。
雲
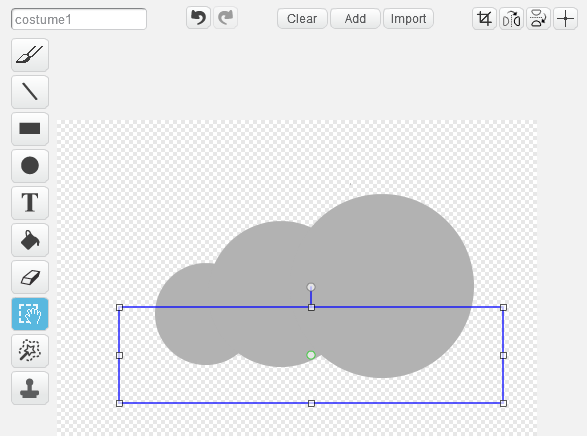
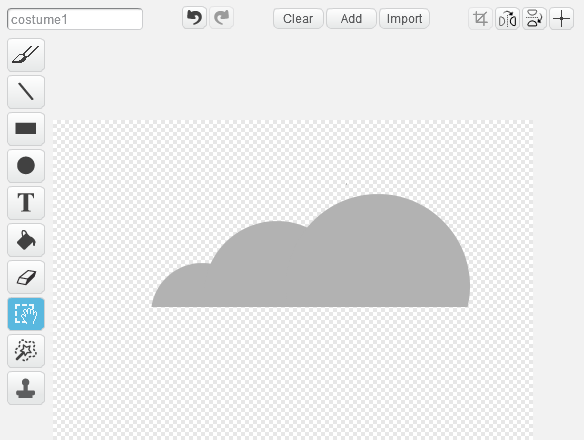
跟著我們便要開始建立一些新的組件,先按下「 Paint new sprite 」,利用點陣圖工具在右邊的版面繪畫雲。同學可以先畫上三個有部分重疊的圓形(繪畫圓形的時候,同時按下 Shift 鍵,便可避免畫出橢圓形),然後利用 Select 選擇圖形的下部分並刪去,然後將這個組件命名為「 Cloud 」便完成。最後調整圖案的中心點;中心點的坐標位置,會影響圖案在螢幕上的位置。
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
[row][double_paragraph]

[/double_paragraph][double_paragraph]

[/double_paragraph] [/row]
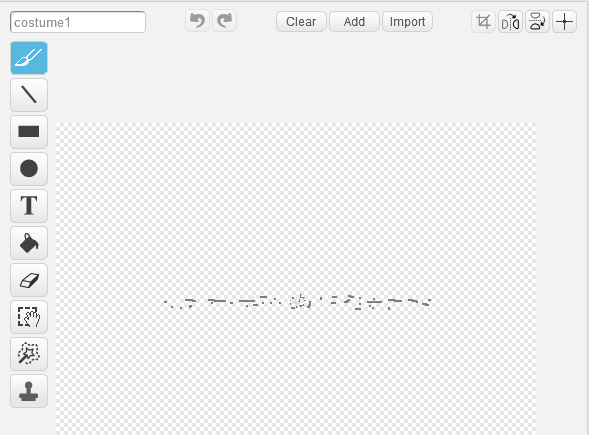
碎石
像上面的方法,按「 Paint new sprite 」繪製一層碎石,只需在畫面上隨機地畫上一些黑點,然後將組件命名為「 Rock 」。

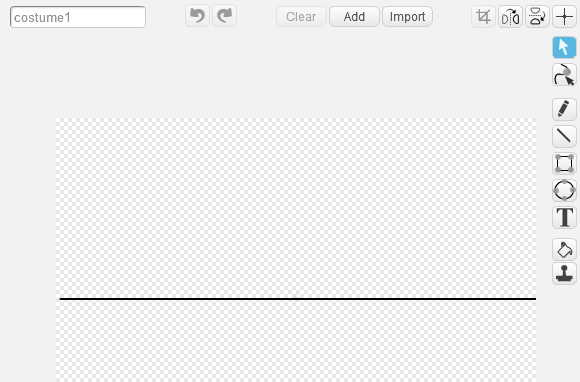
平路
接著在版面的位置畫上一條橫線作為平路,命名為「 Ground 」,這個組件在之後的編寫程式工作,發揮了很大的作用。

仙人掌
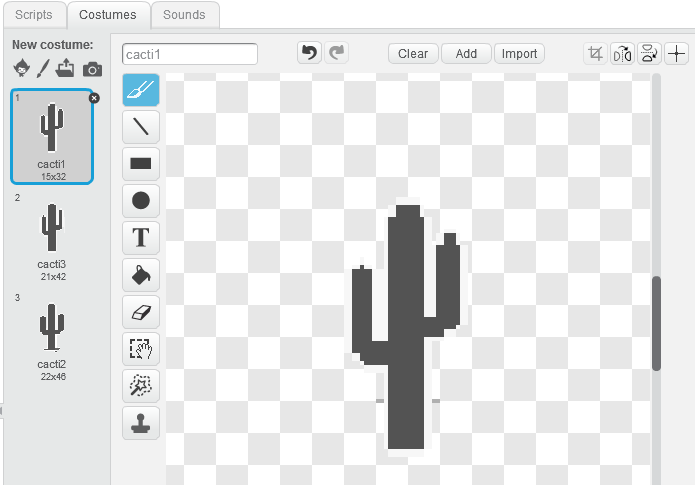
在仙人掌的角色中,我們會繪畫三個不同的造型,以令到遊戲進行時,畫面中會出現不同形狀的仙人掌,強化視覺效果,將此造型命名為「 Cacti 」。

小恐龍
最後就是小恐龍的角色,我們會為小恐龍製作兩個不同的造型,它們的分別在於小恐龍腳的姿勢,例如在造型 1 中小恐龍腳的姿勢,是左前右後,那麼造型 2 小恐龍腳的姿勢,便要設定為右前左後,目的是當連續播放造型 1 和造型 2 的時候,會令小恐龍展現出跑步的動作。

按上述的方法,現階段已完成背景設計及建立了五個組件,如下圖所示。
下星期待續……