
經過安裝和測試後,今期進入撰寫程式碼的部分。 PHP 是程式碼,因此標示區域後,其程式就會執行。本文是將所有程式碼加入至 index.php 內,若有管理及保安考慮,也可分拆為其他檔案,視乎需要。
編寫 PHP 互動程式
PHP 是一種非常受歡迎的網頁編寫語言, 它也是 Facebook 及 WordPress 的主要開發語言。 PHP 是屬於「伺服器端程序」(檔案格式名稱是 .php ),當程式在伺服器端執行後,可產生 HTML 碼後再傳送到用戶。 PHP 亦可以與 HTML 碼一起使用,編寫語言的方式亦容易明白,非常適合初學者。
網頁標示語言的基本結構如下,請參照index.php,接著在適當的位置上加上Code1、Code2、Code3和Code4程式碼,這樣互動網頁就完成。
接下來將會為大家詳細講解 Code1-4 的內容。
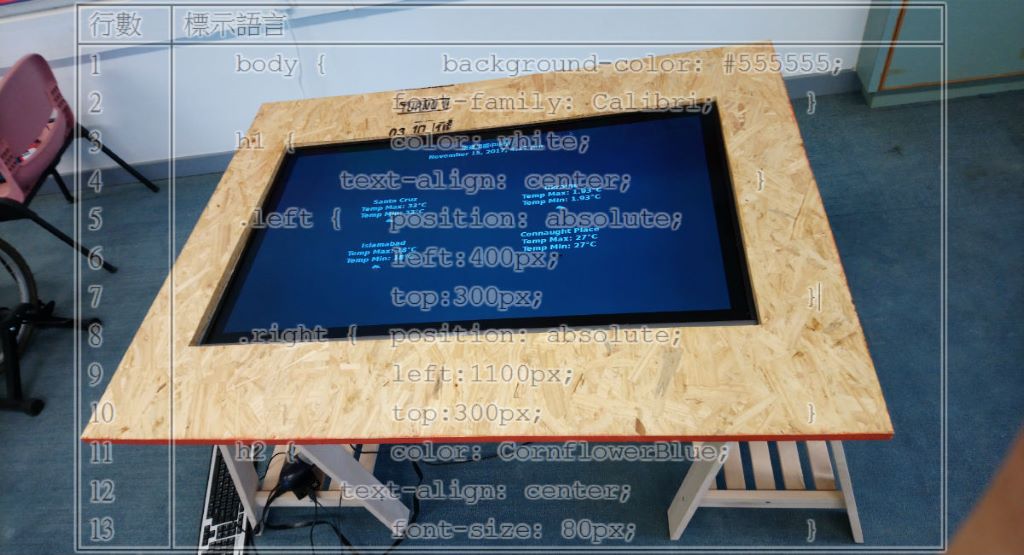
顯示屏打造為工作桌子
最後,我們會將顯示屏嵌入到一塊木板中,再配上檯腳及蓋上玻璃就可完成。
[row][third_paragraph]
[/third_paragraph][third_paragraph]
[/third_paragraph][third_paragraph]
[/third_paragraph][/row]
總結
在此習作中,同學可以學習到如何建立一個網站伺服器,使用 API 及編寫互動程式,建立一個能夠顯示世界各地不同的天氣資訊的動態網頁。本習作也適合喜歡編寫網頁,或修讀資訊及通訊科技科的同學,大家可用此參考之餘,也可自行修改當中的元素,成為一個更適合自己用的作品。